
2019 SEO Trends for WordPress
Semantica was recently invited to a WordPress Expert Panel Meetup which covered topics ranging from hosting to hacking, search engine optimisation and social media.
A question submitted on sli.do was what current SEO techniques should be focused on?
While no one really knows what factors Google ranks pages or websites by, there are a lot of educated guesses based on Google updates and data analysis by SEO experts, so there are some actions that you can take to ensure that your website is Google friendly.
Top 2019 SEO Trends
Schema Markup
While this is not a new phenomenon, it is currently a focus for SEO professionals. Schema markup has been used by search engines since 2011 but has recently gained a lot of traction due to Google’s more recent algorithm updates which aim, not only to answer user queries based on content with high keyword usage but to understand a user’s intent and whether it is informational or transactional, in order to provide the most appropriate result for the user.
Introducing schema markup
Schema markup is an HTML code that is added to your web pages allowing search engines to better understand your website data in a structured manner to provide more informative results for users. More detailed search results generally increase click-through rates as users have more information to guide their process.
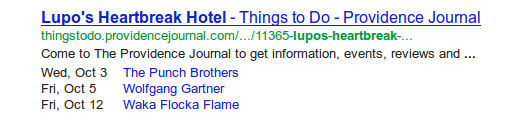
Here is an example from Neil Patel on what an event schema looks like in a search engines results page (SERP).

This is their schema markup at work. You can add various combinations of markups depending on the information you want to be available such as your contact number, email address or physical location. Taking up the first couple of positions with your website definitely can’t hurt your click-through rate.
While you do require some coding knowledge to implement a schema markup, luckily WordPress is so awesome that there are multiple plugins that you can use to assist you with this.
Plugins that manage your schema markup
- Yoast SEO (recently launched its schema markup feature)
- WP plugin called Schema
- WP plugin called Schema & Structured Data for WP & AMP (limited schema types)
Mobile Usability
Mobile web traffic surpassed desktop traffic in 2015, so if you haven’t gotten on board the mobile train, you should!
There are many strategies that you can use to ensure that your website is mobile-friendly. If you are already using WordPress then your site will have some mobile responsiveness, but improvements can always be made.
You can check your mobile usability with Google’s Mobile-Friendly Test. This will provide you with a list of tasks that you can carry out to improve your website’s mobile-friendliness.
Additional tasks
- Accelerated Mobile Pages (AMP) pages: at its most basic, these are stripped down HTML copies of your existing web page content allowing faster load times on mobile and tablet.
- Responsive Web Design: An approach to web design that provides an optimal viewing experience, easy reading and navigation across various devices, including mobile, tablet and desktop. Find out more about why your website should be responsive and some of the challenges faced in responsive design.
- Dynamic Serving: identifies a user’s device and serves a custom page that has specifically been created for that device.
- Lazy Loading: this loads the most important content on your site first.
- Mobile App: the use of mobile apps is on the rise as users want to more easily access and consume information. Depending on your product or service, the app can be used in conjunction with your website.
- Progressive Web Apps: these are regular web pages or websites that appear to a user like a traditional or native mobile app by combining features offered by modern browsers with the benefits of a mobile experience.
Find out more about mobile site best practices.
Accessibility
In terms of websites, accessibility refers to the usability of your website for all people, including users with disabilities.
One of the most basic tasks is to include alt text on your images. This will contribute to Google’s understanding of your site content and is also what a visually impaired individual will hear via a screen reader device.
Additional tasks
- Make your site keyboard friendly – can you use your website without a mouse? A lot of assistive technologies rely on keyboard-only navigation.
- Design your forms so that each field is clearly labeled.
- Avoid tables, except for tabular data, as it can be confusing for screen readers and similar devices.
- Enable resizable text to help with individuals who have visual impairments.
Read more about making your website accessible in this detailed article from Dreamhost.
Sitemap and Indexing
You may have the world’s most epic site, but if Google is not crawling and indexing your website, you are unlikely to rank.
Most SEO plugins, such as Yoast SEO, generate your sitemap automatically however, you must also manually submit your sitemap to Google Search Console to prompt Google to index your URLs.
Find out more information on how to submit your sitemap.
On-Page SEO
There are a lot of small tasks that you can carry out to improve your organic search rankings.
- Set unique, keyword-optimised title tags, meta descriptions and alt text on all the pages and posts of your website. Yoast SEO easily allows you to add these.
- Ensure that pages have heading tags identifying most important to the least important information.
- Check that internal links are correctly and relevantly linking between pages on your site – be sure to use anchor text to describe the linked content for added semantic value.
- Inbound and outbound link building, while not entirely on-page is important to consider. Pages linking to you (inbound links) tell Google that you are a subject expert and pass on Link Juice. While you linking to sites (outbound links) helps Google understand the context of your subject matter better.
Check out this On-Page SEO Checklist.
Site Speed
Users expect a lot from a website nowadays, if a website doesn’t load within 3 seconds, users will generally find a site, more than likely your competitor, who can provide them with the relevant information a lot faster.
Running your website through tools such as GTmetrix, Pingdom or Google’s PageSpeed Insights will provide you with a list of optimisation tasks to ensure that your site is running at optimal speed.
Pro tip: Keep in mind that the bigger your site, the more there is to process in a request.
Content
Content is definitely KING! Regularly posting new content to your site with the relevant keywords will help you to gain traction in search engine results pages (SERPS).
However, users don’t want to read through mountains of content, especially when searching for information on mobile devices. There are a few techniques that you can use to make your content easy to consume.
- Use headings to break up content into bite-size chunks
- Bold text important points
- Use bullet points or lists where applicable
- Include graphics
- Include extractable and shareable quotes
- Summarise your content
User experience
The way that a user experiences your site is important. Is the information that they are looking for about your product or service easy to find. Is there guidance on your website telling the user what step to take next using a call-to-action (CTA)?
We will be releasing a UX series later this month, but you can start here with What UX is and what it isn’t.
Other Plugins that assist with SEO



