Everything you need to know about Open Graph Images, and why they matter
Do you want to achieve more noticeable, clickable and shareable content on your social media page?
Open Graph images are your solution.
A brand looks a great deal more attractive and professional when well thought out Open Graph images are featured.
When a link to a page on the web is shared with no Open Graph image, all you’ll see is a grey box or an aimless, random banner (see image below). It’s evident that this grey box is unattractive and won’t capture the attention of your audience, in all likelihood, most people would scroll past your post without even noticing it.
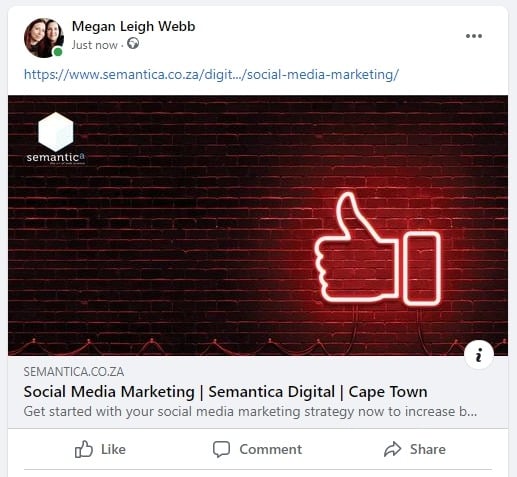
Below is an example of a Facebook share that includes an Open Graph image. It is so much more eye-catching and vibrant and is much more likely to receive engagement.
In this article, we’ll chat about why OG images are important, and explore some of the best practices when working with them.
What are Open Graph (OG) Images?
An open graph image or OG image is the image that appears when you post a link to a web page or video content on your social media page. This forms part of an important group of meta tags that directly impact how the content links perform on social media platforms, like Facebook, LinkedIn and Twitter.
Why are Open Graph images important?
Adding Open Graph images to your website won’t directly affect your on-page SEO, but it will affect how your links perform on social media, which means it’s definitely worth looking into. Your target audience is more likely to see and click shared content with optimised and relevant OG images, which will effectively result in more traffic to your website.
How OG Images will benefit your social media marketing efforts:
- They’ll make your content more eye-catching and stand out in the crowd on social media feeds.
- Effective communicating – People are able to tell what the content is about at a glance.
- They help Facebook recognise what the content is about, which in turn can help expand brand visibility through search.
- See an increase in your conversions and click-through rates.
- Highlight and exhibit your brand’s unique personality by making use of this ‘free advertising space’.
Your social media marketing strategy simply cannot afford to miss Open Graph images. Now that you know the importance and benefits of OG images, let’s take a look at how best to use them.
What size should my Open Graph image be?
The suggested size for a Facebook Open Graph image is about 1200 x 630 pixels and should never exceed 5 MB, therefore, always remember to optimise your image before uploading. The minimum requirement for an OG image on Facebook is 200 by 200 pixels. The landscape rectangle (1200 × 630 pixels) looks great on Facebook shares and is considered the optimal size for an open graph image.
When your OG image is less than 600 pixels in width on Facebook, your posts display on the feed differently. Instead of being full width and underneath the text, the image will float to the left and show in column format.
LinkedIn, Pinterest and Twitter will also recognise OG images, however, Twitter’s image sizing differs compared to the rest. Twitter requires your image to be no smaller than 144 x 144 pixels, and the file size must be less than 1 MB. Twitter will also automatically resize images that exceed 4096 x 4096 pixels.
Open graph images can be uploaded to your site manually, whereas, on platforms like WordPress and Shopify, some themes allow the feature image of your page or post to automatically be uploaded as the OG image if none have been manually uploaded as yet. The default og:image may also be removed if one prefers to upload their OG images manually.
What to include on an OG image
Your Open Graph image must be relevant to the content you are sharing – you can very quickly lose the interest of your audience if your image is misleading.
An overlay of prominent and edgy text helps to encourage engagement and clicks and really show the reader what the content consists of. It could even include a catchy call to action (CTA), such as ‘LEARN MORE’ or ‘FIND OUT MORE HERE’. Always remember to consider how your image will look on multiple different devices, particularly smaller screens.
Include a logo on all your images for branding purposes, which will help people recognise your content.
How to add Open Graph tags
If you have designed and coded your website in HTML, use the Open Graph tags before the final </head> tag. The meta property for an Open Graph image is: og:image
Always add the width and the height so Facebook can display the image speedily.
Note the code below. The Open Graph title and description will show on your Facebook post:
<meta property=”og:image” content=”https://mywebsite.net/assets/opengraph/theogimage.jpg”/>
<meta property=”og:title” content=”Your Title”/>
<meta property=”og:description” content=”A full description of the page.”/>
<meta property=”og:image:width” content=”1200″/>
<meta property=”og:image:height” content=”630″/>
These can be totally different for the meta-title and meta-description of the page – You could then use them to personalise content for your audience on Facebook. If you’re using WordPress, you can easily add Open Graph images by using Yoast SEO or similar plugins. Furthermore, add the image you want displayed on social media through Shopify in the online store preferences when a featured image for the page can’t be found.
In a Nutshell
We’ve determined that open graph images are indeed a valuable asset to get the most out of your social media marketing strategy. Picture marketing is always something everyone should take into account because after all – A picture is worth a thousand words.
Use these guidelines to get the most out o your social media marketing efforts. Need help? We’re just a phone call away, and marketing is what we do best!