
Why Semantica shifted to Figma – 2021
Figma has become one of the most effective design tools – especially for working remotely.
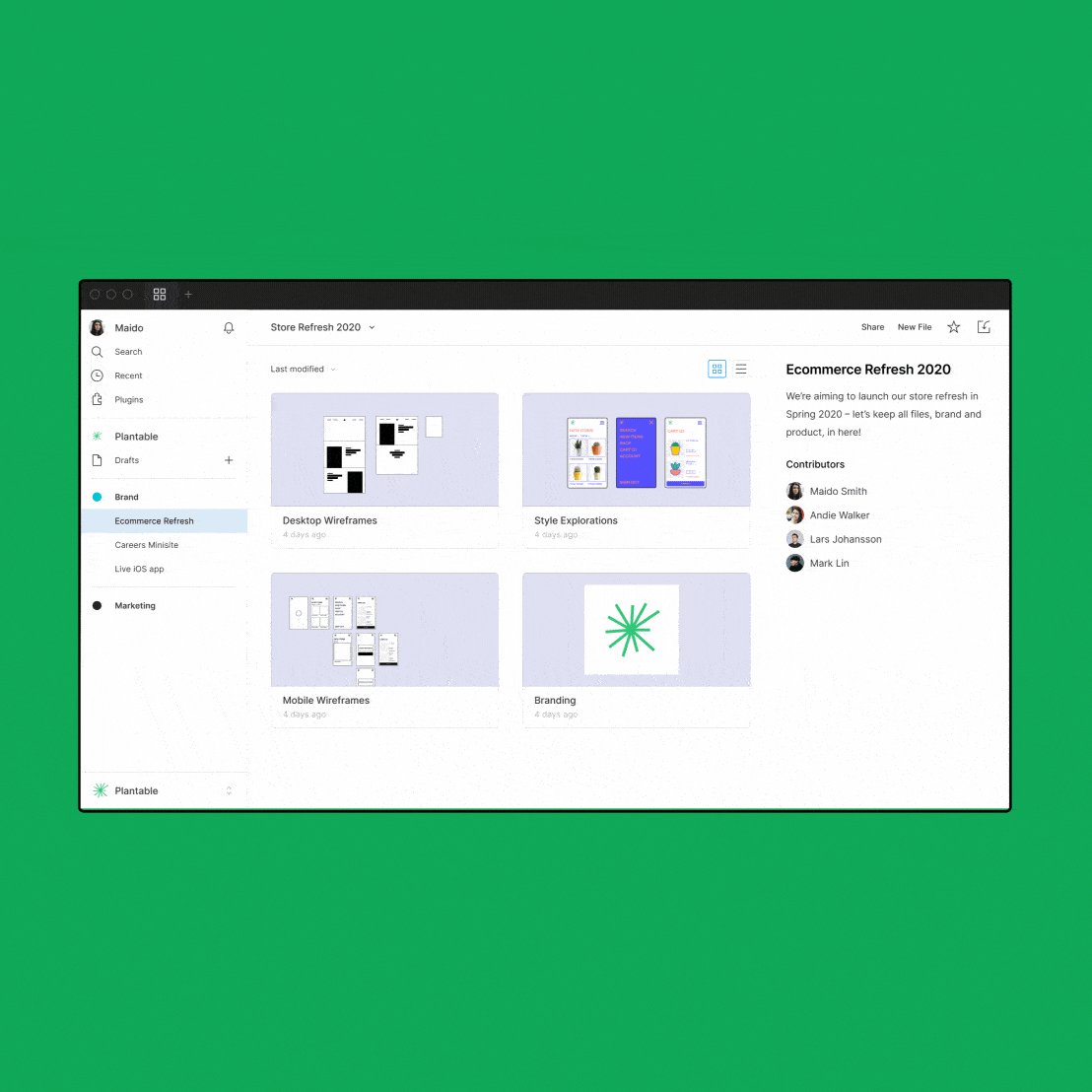
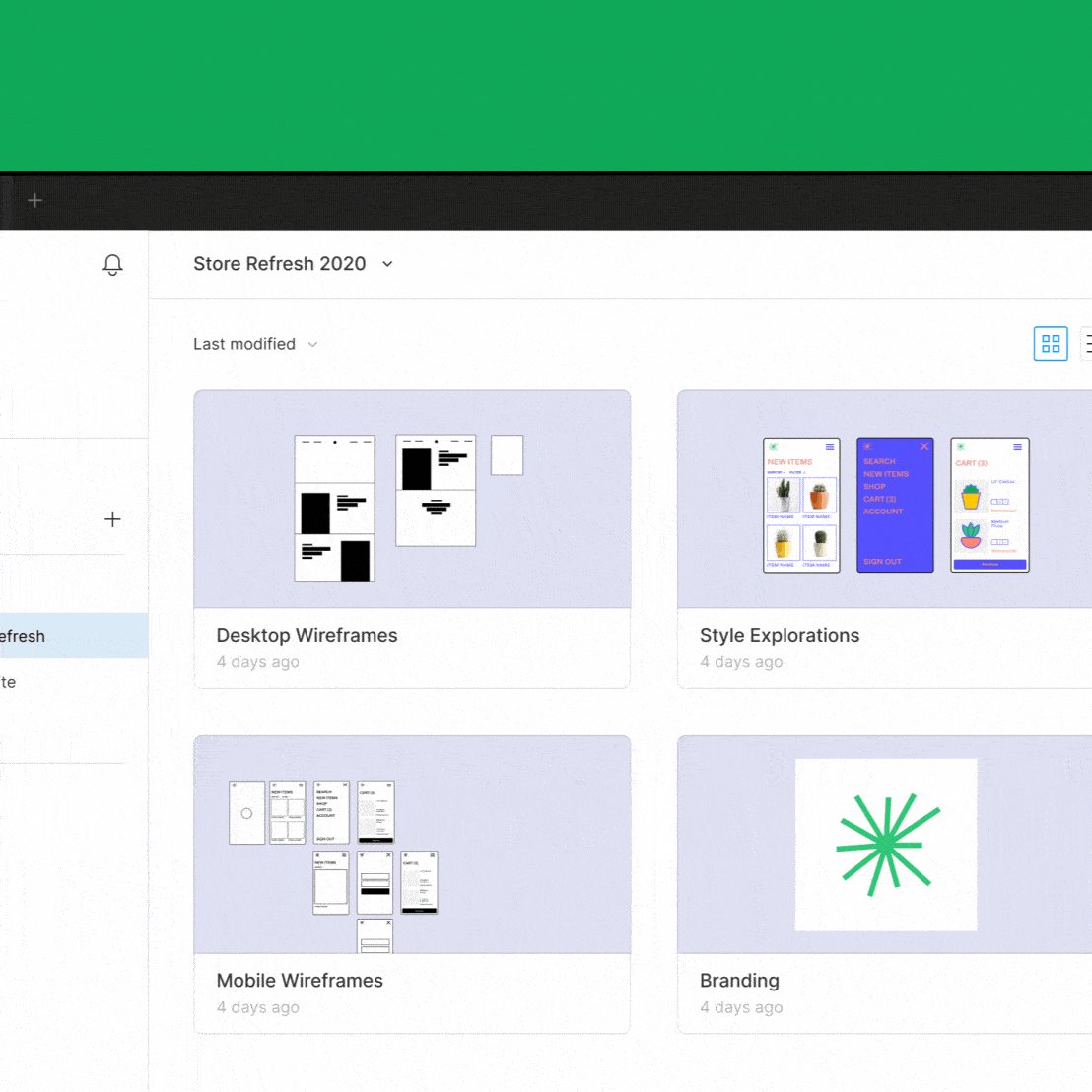
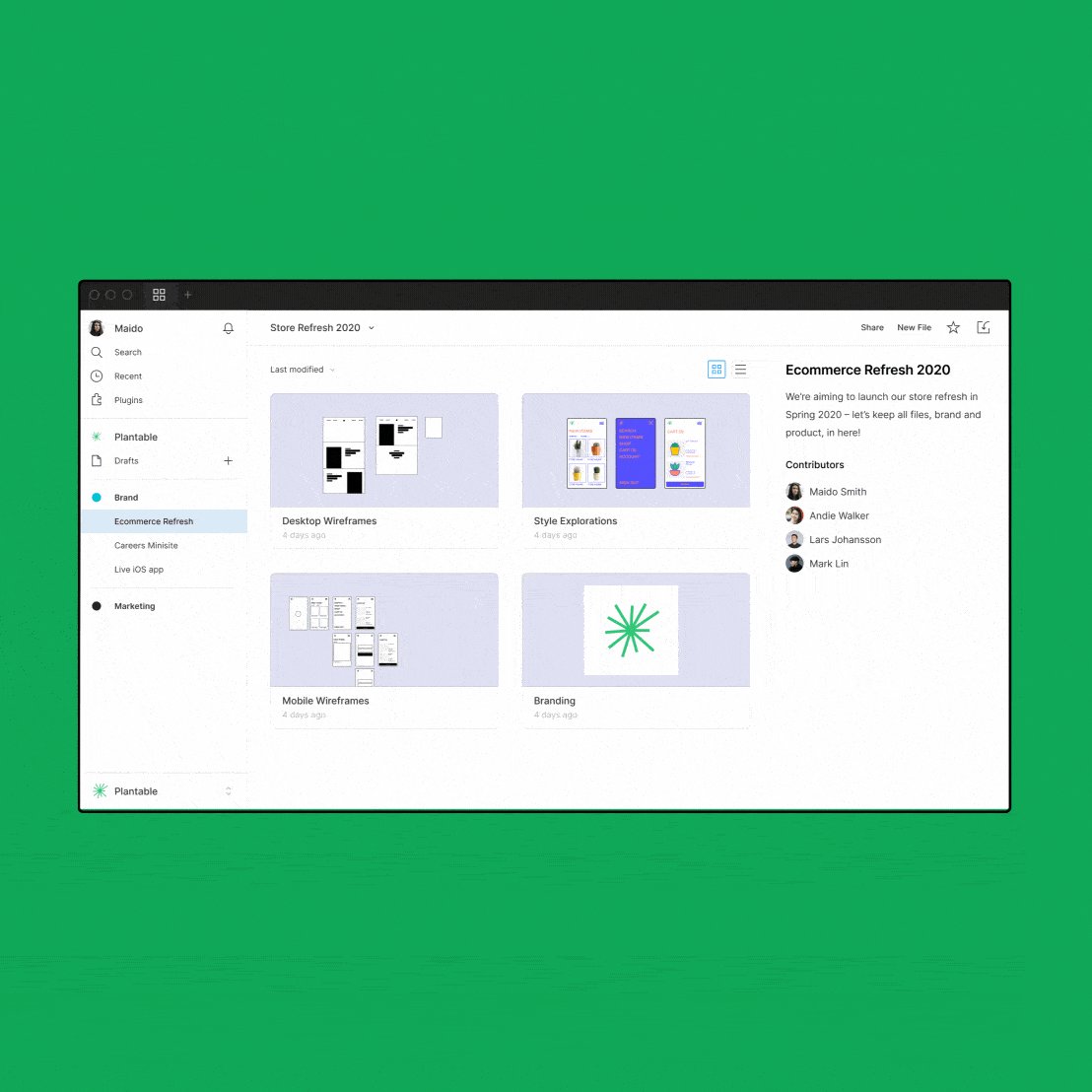
Over the last 2 years we’ve done almost all our UX/UI designs with Figma. From wireframes to high fidelity designs to building prototypes we’ve done it all. In this article we break down why Figma has changed the game and how this benefits you as a client.
Figma is a cloud based editor that can run within the browser. Seriously – no software to install nor is it limited to any operating system.
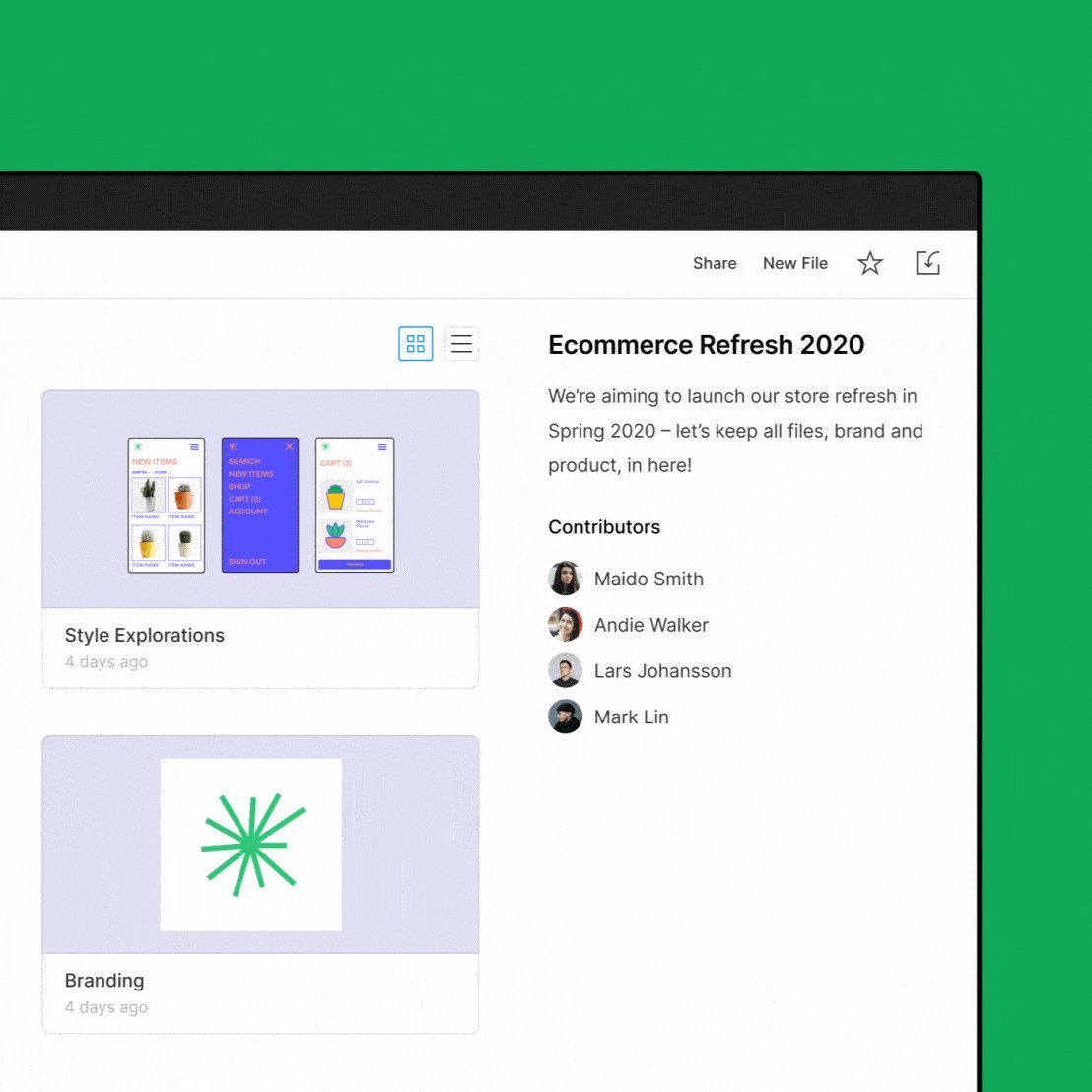
It allows you to design, edit and collaborate in real-time. Working remotely this has been a key feature. It enables our team to continue working together without getting in the way or holding anyone up. Edits are saved as you work with built in version control should you want to go back to a previous version.
No more time wasted uploading or syncing files, no more share screens or making sure we all looking at the right file.

With its built in prototyping tools you can design an interactive UX/UI that simulates a user journey. Users can easily navigate their way around a prototype ensuring every detail is thought out and tested before any code is written.
Even our developers enjoy working with Figma. It generates some of the CSS code a developer would need – like fonts, sizes, colours and more. Plus resources like images, buttons & background can be exported in a neat ready to code package. The transition from a design to a developed product has never been smoother.
Figma essentially became the power tool that does it all. What used to be a multi-step process that required multiple programs or online services can now be done in one editor.
Overall everything you could need has not only been thought of but made in one of the easiest to use ways. The more you use Figma the more features you’ll find to love about it.



